SEO| 响应式网站设计并非万能,教你如何开展移动优化(2)
马克·约翰·希姆斯特拉,Full Stack Copy公司(fullstackcopy.com):
关于网站着陆页的感知冲突和真实冲突。
【感知冲突】是指着陆页访问者碰到令人费解的文字、含有太多字段的表单、优惠力度不够的优惠券等这些问题时,移动端着陆页在用户心中形成的心理障碍。
【真实冲突】:当人们很难用手指填写表单上的多个字段时,或是CTA(行动激发)按钮过小用户不方便点击时,或是移动网页没有做响应式设计时,用户心中形成的心理障碍。(来源于Unbounce 网站)
感知冲突意味着移动网站看起来难以浏览,不够接地气。真实冲突意味着网站实际上就是难以浏览……这些多重叠加的因素阻止了访客的转化行为。
成功案例:Schuh公司
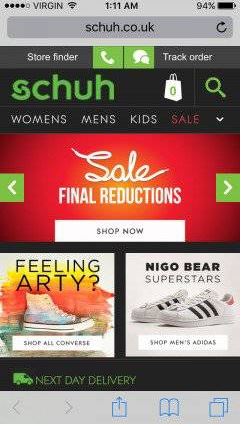
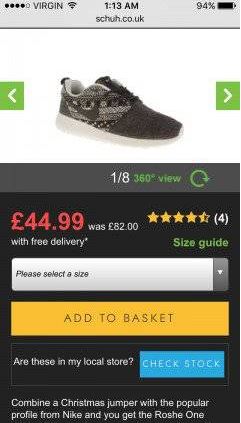
他山之石,可以攻玉。Schuh的主页在手机上显示的就是下面这个样子……
请注意宽大的按钮、简洁的文案、清晰标注的搜索功能和紧凑的导航栏。我决定继续往下看,然后点击红色的“清仓大减价”横幅广告。
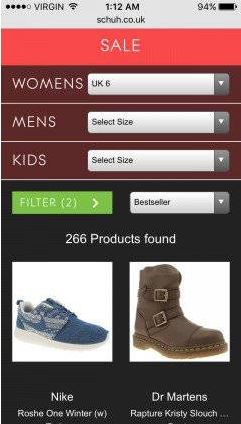
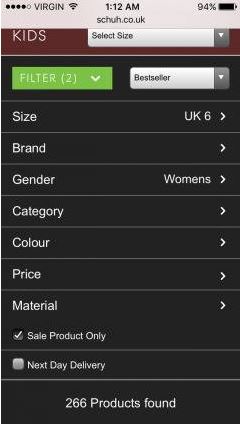
你可以在页面上部选择需要的尺寸,这样你就不会浪费时间看不符合尺寸的鞋。进而继续选择其他筛选条件:
有的访客只想随便看看,有的访客希望通过条件筛选找到心仪的商品,有的访客很有目的性,直接搜索某一品牌具体款式的鞋子。所以Schuh的筛选条件可以同时让用户选择两个,以满足访客的多样需求。
唯一让我感觉不爽的是,由于我已经表示过我想要买6尺码的鞋子(在此前筛选条件过程中我选定过6尺码),我本不应该再次选择鞋子的大小。但是他又在此提醒我“请选择一个尺码”。虽然该选项在移动端优化了。但这种体验还需优化。
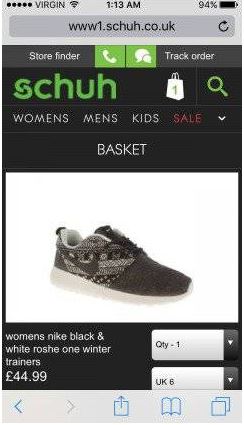
下面就是购物车的样子……
非常简单明了,再来看看结帐流程…
Schuh利用屏幕空间的能力真是令人难以置信。网站的信息量很大,但是却没有让人感到不知所措或是产生混乱的感觉。
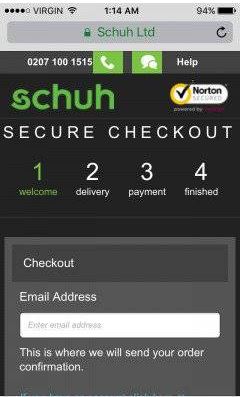
以下是步骤一…….
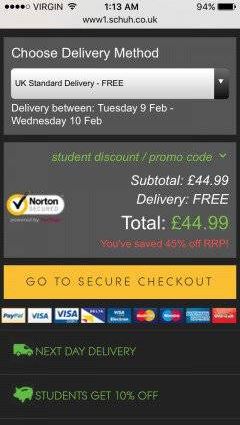
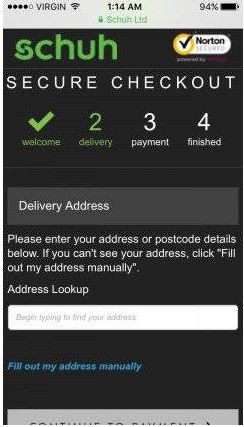
接下来是步骤二……
接下来是步骤三……
请再次注意关键页面元素的简便性和尺寸。
整个结账过程非常舒服。这是我见过的最好的移动端下单流程。请记住,刚才我们经过了9个步骤,请注意这9张屏幕截图上方的时间,印证了整个过程也只花了5分钟。
点击链接并非越少越好。少些不必要的、多余的点击总是没错的。
过度简化的设计风格和趋势,说不定在未来某一天也会成为可能……