How to | 全!内容营销新手如何为文章配图?(中)
如果我不想拍照片或制作图片呢?
坦白说吧,我们没有时间或兴趣去拍照片,也不想为每一篇文章制作新图片。有时你只想去一个网站,找到合适的照片,并尽快发布。
本文最后的资源部分有这样的网站名单。最后,在这里我想提的是,有很多初露头角的专业摄影师可能有兴趣同你进行合作,只为了做一些作品推广。你可以在搜索引擎中搜索你所在城市的摄影师或在论坛中发帖留言。
二、如何为你的网站筛选出风格一致的好图片?
我想谈的另一件事是选择图片,以及这个过程是如何影响企业的品牌形象的。
但什么是品牌?
大卫 · 奥格尔维(著名足球运动员,提出奥格尔维定律)曾把品牌定义为:
产品无形属性的总和:它的名称、包装、价格、历史、声誉和广告的方式。
只要有人浏览你的文章,就会产生特别的感觉和印象,会影响到他们是否会留言,是否会与你互动,以及他们是否会订阅你的邮件等等。照片在其中扮演着重要的角色。
你首先要做的是避免使用图片库图片,给人感觉冷淡、简陋和无聊。
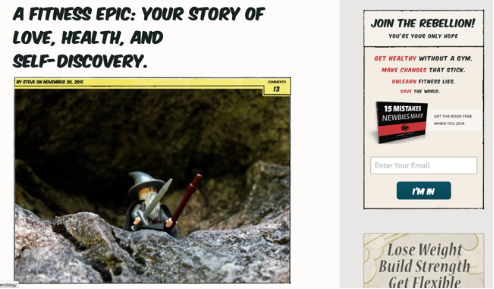
当我刚开通Blog Tyrant的时候,我请我一个天才级别的摄影师朋友帮我拍摄一些关于工作的图片,就有了这张照片:
自从我将带有此图的文章发布之后,我觉得这张沙发照片将我的文章和同主题其他人的文章明显区分开来,这就是品牌。
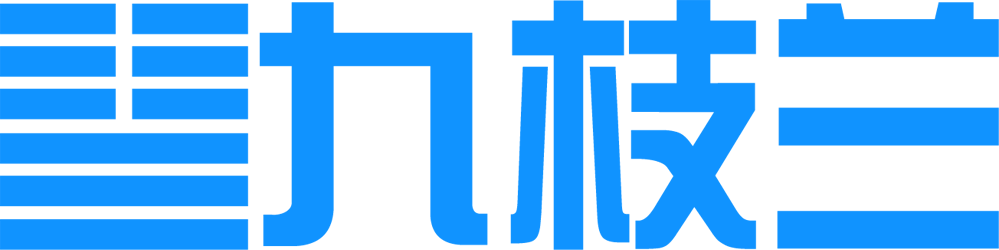
NerdFitness 上的小孩儿也是满足他们特定品牌形象的绝佳选择。
正如你所看到的,大量的文章插图都打扮得像《星球大战》、《指环王》或其他一些电影中的英雄人物。
但是当你浏览大多数文章时,你看到的是一个图片大杂烩,既没有同单独的帖子风格保持一致的图片,也没有同整个文章的风格保持一致的。
最糟糕的事情就是在自己的文章上堆满了图片库图片。他们真的不好,白色的背景或毫无个性的图片,这不会吸引人们关注你的内容的。
再看一看上图。它实际上是一系列陈腐的商业照片,来推广他的新电影。照片非常滑稽搞笑,但如果你当真使用它们时,只会强调出这类照片是多么的不合适。
试着想想你打算用图片表达什么,并记住图片适用的社会各个阶层。萌图、照片、图片等等,作用各不相同。如果访问你所在行业最好的网站,并同新网站进行对比,你会发现有巨大差别。
三、使用照片的注意事项
好吧,我们现在要探讨的内容很多人可能认为很无聊,但当它涉及到如何成功得使用图片和照片的时候,实际上是非常重要的。
当涉及到技术问题,我们需要考虑三件事:
1、图片在读者眼中“看”起来怎么样?
你要在没有违反后面两个条件的情况下,让读者看起来感觉很好。
2、图片在电脑中 “看”起来怎么样?
你的图片需要在电脑中“看”起来不错,像在服务器,WordPress,浏览器中等等,这意味着制作和上传的时候要做到心中有数。
3、图片在搜索引擎中“看”起来怎么样?
这是我们想从技术角度考虑的最后一个因素,因为它会影响我们文章的SEO效果。
本文的其余部分将解决这些问题,并确保我们尽量用最佳方式处理我们的照片和图片。
我们要使用的图像文件类型
首先,我们需要讨论的是文件类型本身。当你创建一个图像,首先需要保存它,然后才可以将它上传到网上,并使用它。其实只有三个文件类型和博客文章相关,即PNG,JPEG和GIF格式。这里有一个小图形,如果你喜欢它,你可以用Pinterest收藏。
我的文章配图应该用哪种文件格式?
照片、图形和图像有几十个不同的文件类型。以下是网站或博客文章使用的最好的文件类型:
JPEG格式:适用于照片但容易受损。
JPEG格式的图片质量容易受损,当图片文件大小变化时,图片像素会相应变化。JPEG格式的图片适合在线使用,如果不断编辑和重新保存,将会变得模糊不清。
GIF格式:多用于动画图片。
GIF格式的图片广泛用于社交网站。色彩限制在256种颜色,但仍然是小动画。
PNG格式:适用于插图和大块颜色。
便携式网络图形,有多达1600万种颜色。适用于有大块的均匀的颜色的图形。允许透明背景。它是无损压缩,这意味着即使重新编辑和保存,它的像素也不会改变。
图片质量PK图片大小
当你保存图像时,对文件大小和类型进行测试很重要。你既不想让图像变模糊,也不想因为几百KB的大小减慢你网站的打开速度。这需要慢慢研究对比!
我相信现在很多平面设计师和其他专家都能正确处理这类问题,但对于我们大多数营销人而言,这是我们需要了解的。
如何显示或使用图片
接下来你要思考的是如何在页面中使用图片。例如,页面顶部图片需要拉伸至全屏宽吗?如果是的话,文件会变得更大,这时你需要更大分辨率的图片。
如果一张图片只是在文章里使用,宽度和高度自然会较小,这时你可以牺牲一点图片质量,以使文件更小。这是一个平衡行为,过一段时间,你就会掌握这其中的分寸了。
例如,当我保存图片时,我通常将图片质量控制在85%-90%左右,在访客察觉不到失真的的情况下,成功地将文件大小控制在了100K以下。
这也取决于你所采用的图片或照片的文件格式,所以确保你选择合适的格式。
照片的宽度和高度多少合适?
如果不同文章使用了不同尺寸的图片。这会破坏整体视觉吸引力,使它看起来分散、混乱。在可能的情况下,应该尽量保持所有图像的尺寸一样,这样网站的布局才会容易辨认。
在我的自媒体博客中,我总是将图片的分辨率保存为650×430像素。我之所以选择这个宽度是因为它正好是内容区域的宽度,因此文章布局比较整齐。
然而,我也会尝试一些不同的图像大小,因为我有点担心图像占用了太多的空间。
用一段代码特别标注图像的高度和宽度,也是一个好主意:
img src=”somephoto.jpg” width=”125″ height=”60″ alt=”photo name”
这有助于浏览器及早识别该文件,并会加快页面加载速度。
文件大小要尽可能小
我们需要考虑如何使照片文件尽可能小。我们知道页面加载速度对网站非常重要,所以这个问题应优先解决。
一旦你保存了文件,打开Dynamic Drive这类网站,并通过图片压缩运行。它会展示各种压缩比的文件,你只需选出一个失真不明显的即可。