网站设计 | 网页用色简易指南(下)
创建具有内聚性的调色板
读到这里,你应该有一个颜色的HEX值了,我的HEX值就是#30c9e8。接下来我们要利用这些颜色制作一个调色板,别担心,这一步比你想象的要简单。
当你想到创建配色方案的整个过程时,脑海里可能会映出下图这种调色板:
但这种调色板的最大问题是,一旦要运用在真正的设计里时,它的实用性会立马大打折扣。绝大多数调色板上的颜色都比我们实际所需要多,尤其是考虑到每一个配色方案都要平衡地添加三种中和色时:
白色,
深灰色,
浅灰色 (任选).
如果你打算在中和色里添加五到六种颜色,那么最后出来的结果将会一塌糊涂。你的全部所需其实只有两种颜色:
底色 (在我们的例子里是#30c9e8号色),
重点色 (我们马上就会谈到这个话题了).
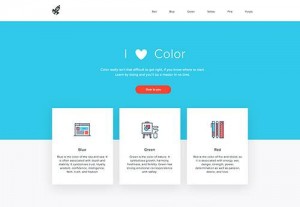
如果你在创建网站的过程中只使用了这五种颜色,那么出来的效果,会比你过度使用互补色系、分散的互补色系、三色系以及其它色系好得多。

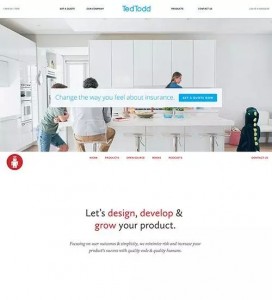
就像Thoughtbot 网站和TedTodd网站一样, 它们不会为了追求网站的美观好看而使用复杂的配色方案。
找到重点色
网站中重点色所占的分量其实非常少,而且经常是伴随CTA出现的,所以,重点色需要极其显眼和突出。
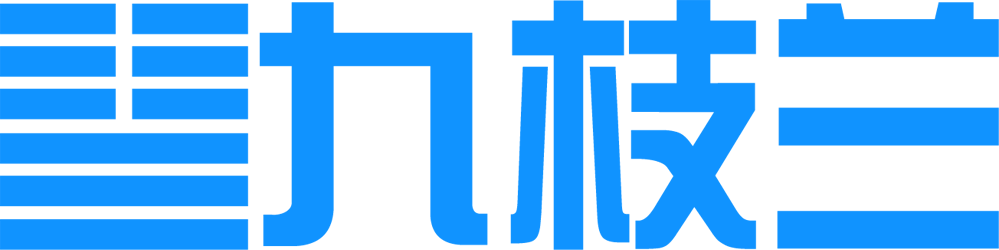
下一步打开Paletton网站(注:一个成立于2002年的在线配色方案设计网站),在色板里键入HEX代码:
到了这一步,你会发现,有两种方法可以找到自己需要的重点色。
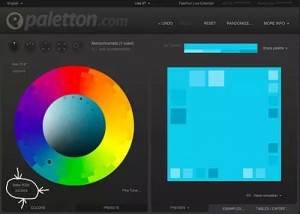
第一种,点击“添加互补”按钮,咦,出现了橙色?别慌,那就是你要的重点色!
又或者,如果你不喜欢它生成的颜色,可以点击左上角的图标,再去生成更合适的颜色。(如下图所示)
就我个人而言,我还是非常喜欢点击三色系图标后生成的红色的,所以我打算在配色方案中用一下它。当然了,这也是Paletton背后的工作原理;不过现在,先在这里暂停一下,稍后再来学习这个理论,到时候一切都会清晰易懂的。
下图是我们的配色方案。调色板里已经有一个精准的底色和重点色,再加点白色就更完美了,用白色总是没有错的。
现在唯一缺的就是灰色了。
添加灰色
我做过很多网站设计项目,发现有两种色度的灰色极其有用,一种是深灰色,另一种是浅灰色。它们的使用范围非常广泛。
深灰色通常用于文本文字,浅灰色则通常用于背景色,主要是为了和白色形成细微的对比。
你可以任用下面两种方法中的一种来选择合适的灰色:
再次使用Dribbble和Designspiration这两个网站,根据以前的用色结果从上面选择和底色相配的灰色。不过,在搜索栏里键入蓝色网站会更好些,因为搜索出来的结果会显示更多灰色。
如果你的电脑里有Photoshop这一类的软件,可以使用Erica Schoonmaker的选色技巧来寻找与底色相配的灰色。
生成相配的灰色
为了可以得到新的相配的灰色,在使用Erica的方法时,我们会随机挑选两种默认的灰色。然后,遵循下面的步骤:
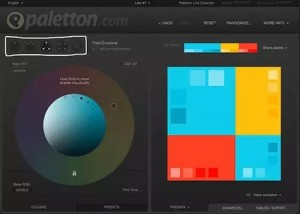
1. 生成两种颜色,再用#424242和#fafafa填充。
2. 在这两种颜色上再插入一个颜色填充图层。
3. 把填充图层改为底色(#30c9e8)。
4. 把混合模式设置为覆盖模式,再把不透明度调低至5%到40%间(下面视频的例子中不透明度为40%)。
使用颜色拾取器,复制新的数值。
有一点需要指出的是,如果你的外罩颜色是蓝色的话,那这个方法会非常有效。但如果是其它颜色,要么你把不透明度调至5到10%间,要么你坚持用原来的灰色。
挑选和底色相配的灰色虽然只是一个小步骤,但产生的效果不容忽视
好啦!我们完成了!
配色方案完成了。我真为自己感到自豪,希望你也是。如下图所示,这就是成果了,多么漂亮啊:
超棒的配色方案,预备试用
应用配色方案
既然已经得出配色方案,是时候用一下,检验它的效果了。其实这一步本身已经涉及到另外一篇文章的内容了,但是为了让大家有所了解,还是给出了网页设计的一个实体模型(如下两图),一个是灰度图,一个是已经上色的正常页面。
小诀窍:如果你对颜色的应用不敏感,可以先用灰度图把整个网页展现出来,找出网页用色的分布层次,然后再一一上色试验。
正如你所见的,蓝色是整个网页的主色,所以它的使用范围是非常大面积的,就连图标里也有。
而红色作为重点色,跟蓝色形成了鲜明的对比,极其显眼。虽然它的使用范围很小,只在按钮和图标里出现,但是重点色用得越少,就越突出,效果也越明显。
深灰色主要用于文本文字的颜色、标志和图标轮廓上。(不要忘了给图标的轮廓染上灰色,这一个小小的步骤会产生意想不到的效果。)
白色和浅灰色组成了背景颜色。其实这个网页完全不需要浅灰色,但我发现只需要一点点浅灰色,整个网页就会变得更加光亮,好像被抛过光一样。
总结
其实大家都应该观察到了,我们实际使用到的颜色远比我们创建的调色板颜色少,但这并不意味着,我们就只限于使用这几种颜色,完全不是这样的!
使用上述技巧,可以扩展调色板,使其容纳更多颜色,以备不时之需。
你在设计的时候,可能会有这种想法,觉得调色板需要适当地引入更多的颜色。这样做完全没问题!只要你足够专心,上述的步骤都可以用来为自己的配色方案寻找更多合适的颜色。
这其中的美妙之处在于,你做得越多,就越擅长选色,会慢慢知道哪些颜色结合起来的效果更好,而哪些颜色不好。有一点要理解的是,有时候你把上面介绍的方法都用过了,但结果却并不尽如人意,所以要懂得变通,不要墨守成规。尽量以轻松自在的态度去学习色彩理论,消化知识就是要化有形于无形。
注:本文内容由九枝兰团队翻译,转载请加上九枝兰微信ID:jiuzhilan或二维码。对于不署名者,九枝兰将保留追究的权利。
原文作者:Laura Elizabeth
翻译:刘正君@九枝兰