白皮书 | 如何设计高转化率的图示系列二:着陆页图片设计
谈到着陆页的图片设计,就要考虑图示中的A/B 测试元素,例如:
• 产品形象vs. 个人形象
• 产品形象: 布局,屏幕截图,以及绘图
• 个人形象: 目光所至方向,男性还是女性
在着陆页中加入个人形象
有这么一个理论,假设着陆页的图片上设有人物形象,而该人物的目光注视着该页上的产品图片,那么转化率很快就会得到大幅提升,原因就在于访客进入网站时眼睛会顺着设定人物的目光方向,看到产品,从而激发出购买欲望。
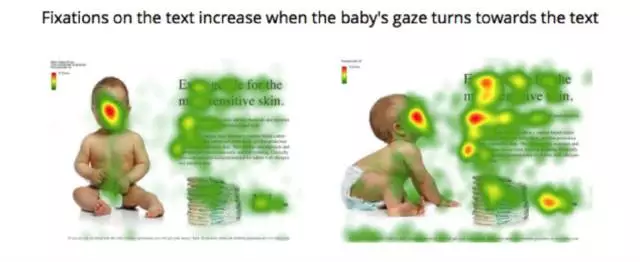
在如上图所示的例子中,着陆页上的小宝宝是面朝正前方的,读者可以直接和他对视,热图上小宝宝的脸是浏览量最多的区域;而在修改过的第二版本里,小宝宝的脸却是朝向着陆页的标题,根据热图的显示,标题处就是获得最多眼动热点的区域。
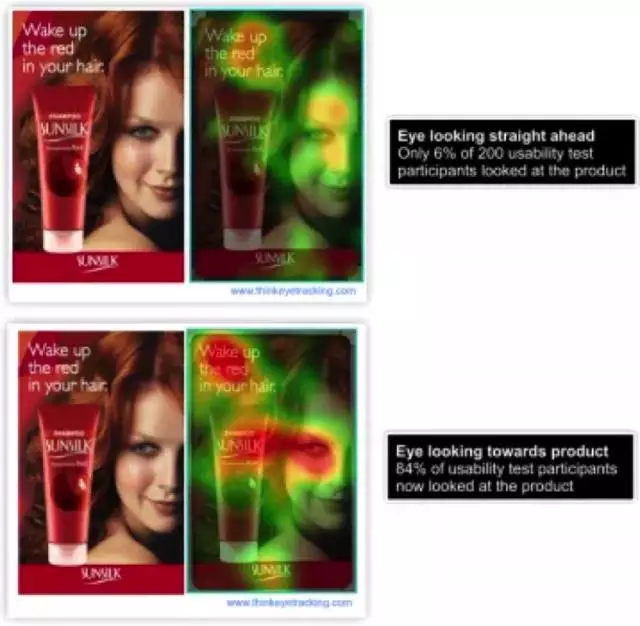
在如下图所示的第二个例子中,着陆页图片中的设定人物目光正视前方,并没有看着产品,研究数据表明,参与者中最终仅有6%的人会看到产品;而一旦设定人物的眼睛看向真正的产品,参与者中会看到着陆页上的产品的人数居然占到了84%。
当然了,着陆页上设定的人物还有别的行动方式,不一定就是“盯”着产品看。我们就用一个简单的着陆页来做一下试验,这个着陆页上既有男性人物,也有女性人物。
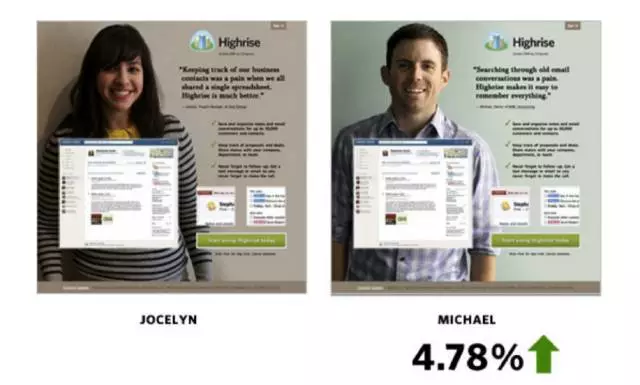
如下图所示,Highrise是一家小公司的CRM,为了对公司网站形象进行A/B测试,分别换上了不同的人物——左边是Jocelyn,右边是Michael 。最终结果出来发现设定人物换成Michael时,转化率上升了将近5个百分点。
下图的着陆页是有关人物形象的最后一个例子,图示中的人物正抓着页面中的表格,意思是希望访客能填写一下相关信息,但最终的提交量比以往减少了24%。问题出在哪了?首先,设定人物既没有看着图示和产品的屏幕截图,也没有看着HubSpot希望访客阅读并填写的表格。最理想的情况下,如果设定人物的作用是为了给着陆页增值,那么人物最好可以看着标题,这样访客也会第一时间看到标题,然后阅读正文,最后填写那份表单但由于人物只是在页面中静静地看着,这样的做法对提高转化率完全于事无补。
在着陆页加上图片前,先好好想清楚这个页面到底要表达什么,这个要展现的事物的价值到底是什么,图示设计所表达出来的意思和价值是不是都很明确?对产品的屏幕截图和使用人群进行A/B测试,又或者是像下面这些个例子一样,设计可以让访客知道自己提交信息后有什么收获的图片。
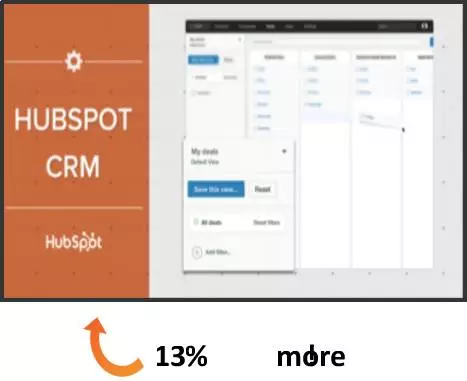
带有屏幕截图的网页与带产品图片的网页是不同的,为了比较出这两者这间的差异,HubSpot专门做了一个A/B 测试,在一个页面上分别设置产品的屏幕截图和人物形象,结果让人大吃一惊。
展示产品截图的页面所获得的点击量要比展示人物形象的页面多,而且是多出来130%!要点在哪?营销商可能会根据客户的需求开发产品,但有时方向太多,不知道该如何选择,而上面这个例子就很典型了,它通过一个测试就可以证明某个选择比另一个选择好。我们通过这个例子也可以看出产品形象可以带来更高的转化量。